How to change the text line spacing

Spacing between lines of text and paragraphs can differ depending on the type of document you create. Personal and business documents often use different line spacing to conserve space or improve clarity.
To learn how to change text line spacing in your documents, select from the list below and follow the instructions.
Changing the line spacing in Microsoft Word
Select the version of Microsoft Word you're using below and follow the steps to learn how to add line spacing to text in a Word document.
Microsoft Word Online
- Access Microsoft Word Online and open the document you want to modify.
- Highlight the text you want to change or select all text.
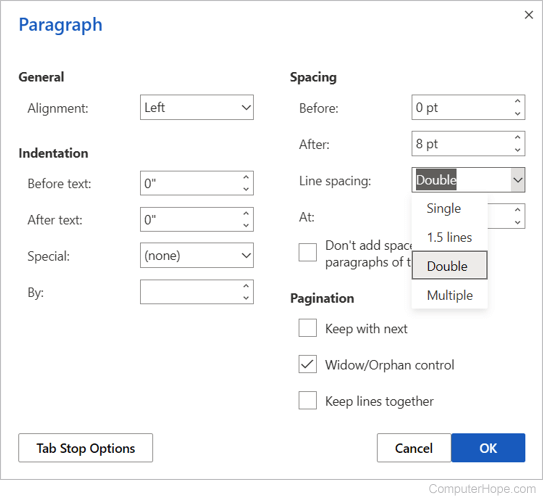
- Right-click the selected text and choose Line Spacing Options or Paragraph Options. In the Paragraph window (shown below), all line spacing can be adjusted in the Spacing section.

Microsoft Word desktop application
- Open Microsoft Word and the document you want to modify.
- Highlight the text you want to change or select all text.
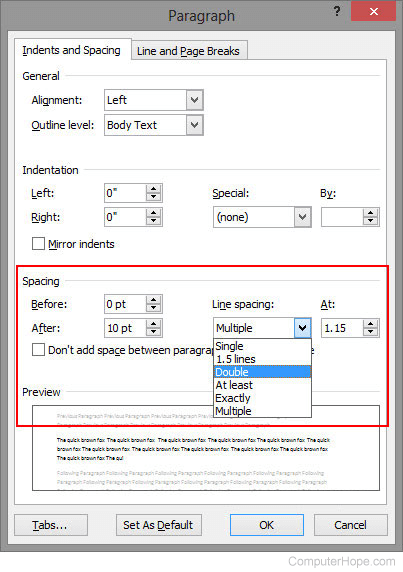
- Right-click the selected text and select Format > Paragraph (or Paragraph, depending on your version of Word). In the Paragraph window (shown below), all line spacing can be adjusted in the Spacing section.

Changing the line spacing in OpenOffice Writer
Follow the steps below to change the line spacing or add line space in OpenOffice Writer.
- Open OpenOffice Writer.
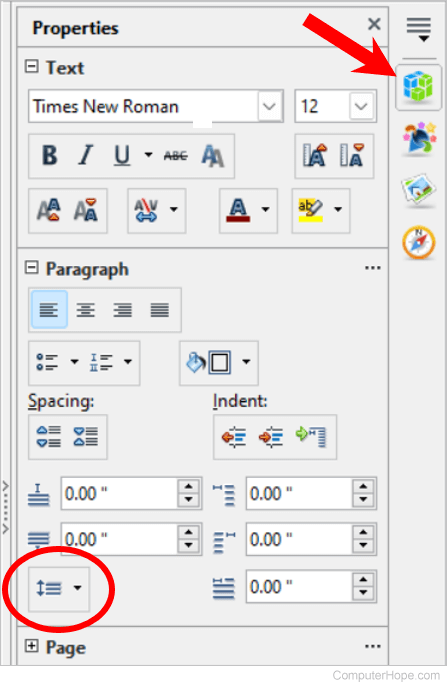
- On the right side of the Writer window, click the blue and green properties icon to show the document properties.
- Under Spacing, click the Line spacing button and select the desired spacing option.

Changing the line spacing in a Google Docs document
To change the line spacing in a Google Docs document, follow the steps below.
- Open the Google Docs document.
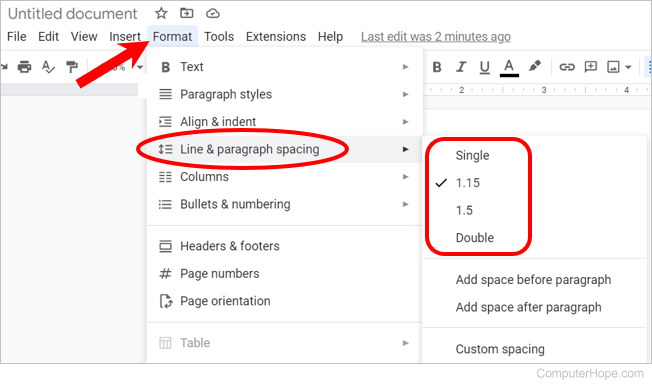
- In the menu bar, click Format, select Line & paragraph spacing, and select the desired spacing option in the slide-out menu.

Changing the line spacing in HTML and CSS
To add spacing between lines on a web page or an HTML (HyperText Markup Language) page, create a line-height CSS (Cascading Style Sheets) rule similar to the example below.
p {
line-height: 1.7em;
}
Using the CSS code above in your HTML or an external CSS adjusts the line-height to a height of 1.7em for all paragraph tags.
<p style="line-height: 3em">Text here example</p>
In the HTML tag above, style is only applied to the one paragraph with a line-height of 3em. Below is an example of a paragraph with a line-height of 3em.
Example of line-height of 3em on Computer Hope. Example of line-height of 3em on Computer Hope. Example of line-height of 3em on Computer Hope. Example of line-height of 3em on Computer Hope. Example of line-height of 3em on Computer Hope. Example of line-height of 3em on Computer Hope.
