How to open the developer tools in a browser

The web developer tools included with most major Internet browsers are helpful for several reasons. For example, they can be utilized to debug code and test changes to HTML (HyperText Markup Language), CSS (Cascading Style Sheets), and JavaScript in real time. To learn how to open developer tools, select a browser from the list below and follow the instructions.

Google Chrome
- Open the Google Chrome browser.
- Click the Customize and control Google Chrome
 icon in the upper-right corner of the browser window.
icon in the upper-right corner of the browser window. - From the drop-down menu, move your mouse cursor over More tools, and select Developer tools from the expanded menu.
- You should now see a new section at the bottom of the screen containing the developer tools.
![]()
In Chrome, pressing F12 or Ctrl+Shift+I (or Command+option+I on a Mac) also brings up the interactive developer tools.

Mozilla Firefox
- Open the Mozilla Firefox browser.
- Click the Menu
 icon in the top-right corner of the screen.
icon in the top-right corner of the screen. - Click More tools on the drop-down menu and select Web Developer Tools from the expanded menu.
- You should now see a new section at the bottom of the screen containing the developer tools.

In Firefox, pressing F12 or Ctrl+Shift+I (or Command+option+I on a Mac) also brings up the interactive developer tools.

Microsoft Edge
- Open the Microsoft Edge browser.
- Click the Settings and more
 icon in the upper-right corner of the screen.
icon in the upper-right corner of the screen. - Move your mouse cursor over More tools in the drop-down menu, and select Developer tools from the expanded menu.
- You should now see a new section on the right side of the screen containing the developer tools.

In Microsoft Edge, pressing F12 or Ctrl+Shift+I also brings up the interactive developer tools.

Microsoft Internet Explorer
- Open the Internet Explorer browser.
- Click Tools
 in the upper-right corner.
in the upper-right corner. - Select F12 Developer Tools from the drop-down menu.
- A new window should open containing the developer tools.

In Internet Explorer, pressing F12 also brings up the DOM (Document Object Model) and developer tools menu window.

Safari
In Safari, the developer tools are not enabled by default. The following sections show you how to turn on this feature, and then how to access it.
Accessing developer options in Safari
- Open the Safari browser.
- Select
 from the menu bar at the top-left corner of the screen.
from the menu bar at the top-left corner of the screen. - Select Settings... from the drop-down menu.

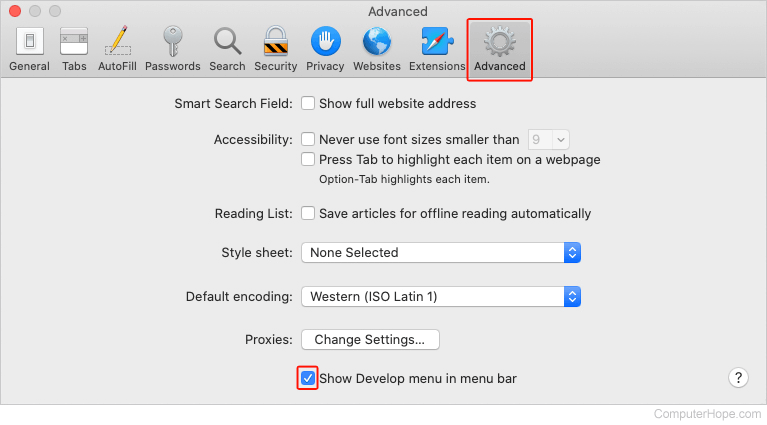
- Click the Advanced tab, and check the box next to Show Develop menu in menu bar.

- You should now see the Develop selector in the Apple menu bar at the top of the screen.
![]()
- Click the Develop selector and choose Show Web Inspector from the drop-down menu.
- A new window should open containing the developer tools.
![]()
Once the developer options are enabled, pressing Command+option+I also opens the developer tools.

Opera
- Open the Opera browser.
- Click the Opera
 icon in the upper-left corner of the browser window.
icon in the upper-left corner of the browser window. - Move your mouse cursor over Developer in the drop-down menu, and select Developer tools from the expanded menu.
If you don't see the Developer submenu, click the menu button ![]() and select More tools → Show developer menu. Then, click the menu button again to see the Developer entry listed.
and select More tools → Show developer menu. Then, click the menu button again to see the Developer entry listed.
- You should now see a new section on the right side of the screen containing the developer tools.

In Opera, pressing F12 or Ctrl+Shift+I (or Command+option+I on a Mac) also brings up the interactive developer tools.
