Holy grail layout

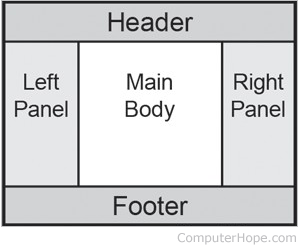
The holy grail layout is a layout model commonly used in web design. It features a header area at the top of the page and a footer area at the bottom, spanning the full window width. Between the header and footer are three areas of equal height. The main body of content occupies the center area, with two panels of supporting content or interface elements on either side.
The name "holy grail" refers to a legendary sought-after thing. In the early 2000s, it was difficult to reliably achieve the holy grail layout using existing web technologies. Today the holy grail layout is trivial to implement using widely-adopted technologies, such as CSS Grid or Flexbox.
The first known implementation of the holy grail layout using only CSS (cascading style sheets) was published on Glish.com (no longer active) in February 2001. The CSS of the original holy grail layout is listed below.
body {
margin:10px 10px 0px 10px;
padding:0px;
}
#leftcontent {
position: absolute;
left:10px;
top:50px;
width:200px;
background:#fff;
border:1px solid #000;
}
#centercontent {
background:#fff;
margin-left: 199px;
margin-right:199px;
border:1px solid #000;
/*
IE5x PC mis-implements the box model. Because of that we sometimes have
to perform a little CSS trickery to get pixel-perfect display across browsers.
The following bit of code was proposed by Tantek Celik, and it preys upon a CSS
parsing bug in IE5x PC that will prematurly close a style rule when it runs
into the string "\"}\"". After that string appears in a rule, then, we can override
previously set attribute values and only browsers without the parse bug will
recognize the new values. So any of the name-value pairs above this comment
that we need to override for browsers with correct box-model implementations
will be listed below.
We use the voice-family property because it is likely to be used very infrequently,
and where it is used it will be set on the body tag. So the second voice-family value
of "inherit" will override our bogus "\"}\"" value and allow the proper value to
cascade down from the body tag.
The style rule immediately following this rule offers another chance for CSS2
aware browsers to pick up the values meant for correct box-model implementations.
It uses a CSS2 selector that will be ignored by IE5x PC.
Read more at http://www.glish.com/css/hacks.asp
*/
voice-family: "\"}\"";
voice-family: inherit;
margin-left: 201px;
margin-right:201px;
}
html>body #centercontent {
margin-left: 201px;
margin-right:201px;
}
#rightcontent {
position: absolute;
right:10px;
top:50px;
width:200px;
background:#fff;
border:1px solid #000;
}
#banner {
background:#fff;
height:40px;
border-top:1px solid #000;
border-right:1px solid #000;
border-left:1px solid #000;
voice-family: "\"}\"";
voice-family: inherit;
height:39px;
}
html>body #banner {
height:39px;
}
p,h1,pre {
margin:0px 10px 10px 10px;
}
h1 {
font-size:14px;
padding-top:10px;
}
#banner h1 {
font-size:14px;
padding:10px 10px 0px 10px;
margin:0px;
}
#rightcontent p {
font-size:10px
}
